
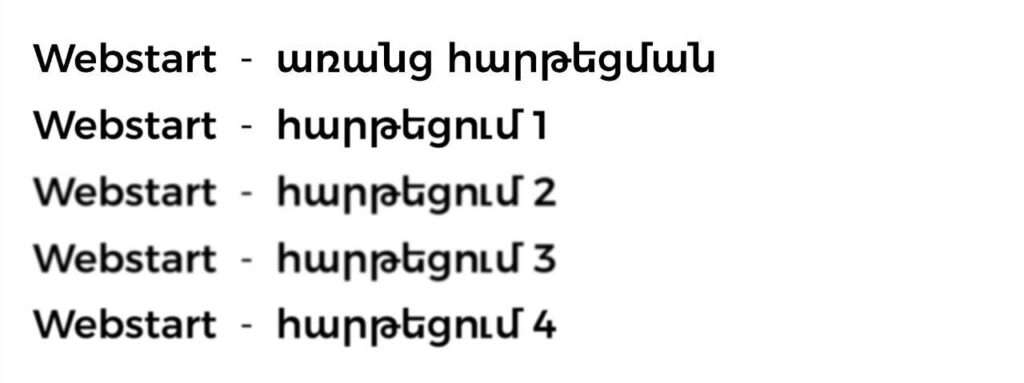
Դեռևս 1981թ-ին ստեղծված առաջին անհատական համակարգիչները շատ պարզ ձևով էին ցուցադրում տեքստը․ բոլոր տառերը նույն չափի և ոճի էին, կարելի էր միայն տարբեր գույներ սահմանել։ Այսօր, արդեն, թվային աշխարհն առաջարկում է տառատեսակների լայն և ավելի որակյալ ընտրանի։ Թվային տառատեսակների էվոլյուցիան ավելի պատկերավոր կարող եք տեսնել ստորև։
Եվ այսպես, այսօր կվերլուծենք, թե ինչպես են համակարգիչներն աշխատում տեքստի ելքի հետ, ինչպես հաջողվեց հասնել տառատեսակների հարթության և համաչափության։
Նախ, եկեք ուսումնասիրենք մի քանի հետաքրքիր փաստ պիքսելային և վեկտորային գրաֆիկայի մասին։
-Ռաստերային գրաֆիկան բաղկացած է կետերից․ որքան շատ կետեր, այնքան ավելի հստակ և լավ տեսք կունենա նկարը։
-Նման կետերը կոչվում են պիքսելներ, իսկ գիտականորեն՝ ռաստեր, այստեղից էլ անվանումը։
-Եթե շատ մեծացնեք ռաստերային պատկերը, պիքսելները նույնպես կմեծանան չափերով և նկատելի կդառնան։ Որքան շատ ենք մեծացնում, այնքան ավելի շատ պիքսելներ են երևում և զուգահեռ պատկերն ավելի վատանում է։
-Վեկտորային գրաֆիկան հիմնված է վեկտորների վրա՝ կոր գծեր , որոնք սահմանվում են մաթեմատիկական բանաձևերով։
-Երբ փոխվում է վեկտորային պատկերի չափը, բանաձևերը վերահաշվարկվում են և կրկին տեսնում ենք հստակ պատկեր։
Այն տեքստը, որը տեսնում եք էկրանին , կարող էր ավելի վատ տեսք ունենալ, օրինակ այսպես՝
1980-ականների վերջին օգտագործված MS-Dos օպերացիոն համակարգի սքրինշոթը։ Տեքստն այստեղ վինտաժ և կոպիտ տեսք ունի, քանի որ այդպիսին էր տեքստի ելքային տեխնոլոգիան։
Առաջին համակարգիչներում գրված էին յուրաքանչյուր տառի գծագրերը, որոնք ցուցադրվում էին հրամանով։ Բոլոր տառերի գծագրերը նույն չափի և ոճի էին։ Օրինակ, MS DOS օպերացիոն համակարգն օգտագործում էր տառատեսակ, որը ֆիզիկապես գրված էր ձեր տեսաելքային սարքի հիշողության մեջ։ Ամենից հաճախ դա տառատեսակ էր, որը հայտնի է որպես Code Page 437: Նկարը՝ ստորև
More Perfect DOS VGA տառատեսակը հիմնված է ստանդարտ տառերի վրա , որոնք օգտագործվում են VGA-ի ժամանակաշրջանի տեսանկարահանող սարքերում։
Նման տառատեսակի առավելությունն այն էր, որ հնարավոր էր պիքսել առ պիքսել զարգացնել յուրաքանչյուր տառը և հասնել առավելագույն ընթեռնելիության այն ժամանակվա մոնիտորների վրա։ Կարիք չկար մշակել տասնյակ ոճեր և տեքստային տարբերակներ, այնպես որ կարելի էր ընտրել մեկն ու անել այն շատ լավ։
Բայց այս մոտեցումն ակնհայտորեն բավարար չէ, եթե ցանկանում ենք էկրանին գեղեցիկ տառատեսակներ տեսնել և , օրինակ, կայքի բովանդակության մշակում ապահովել։ Հետևաբար անհրաժեշտ է օգտագործել վեկտորային գրաֆիկա։
Վեկտորային տառատեսակներ և դրանց հետ կապված խնդիրը։
Վեկտորային տառատեսակներում տառերի պատկերները սահմանվում են ոչ թե պիքսելներով, այլ բանաձևերով՝ ուղիղ գծեր և կորեր։ Օրինակ, վեկտորային գրաֆիկայի միջոցով շրջանագիծ գծելու համար (ասենք դա կետ է) կարող եք օգտագործել մի քանի կորի հատվածներ՝ կառավարման կետերով։ Ստորև բերված օրինակում ութ հատվածով շրջան է գծվում։
Վեկտորային գրաֆիկայի աշխատանքի օրինակ․ Շրջանակը գծված է ութ հատվածներով, որոնց միջև կան լրացուցիչ ութ հսկիչ կետեր։
Վեկտորային տառատեսակների առավելությունն այն է, որ դրանք կարող են անորոշ ժամանակով չափվել՝ մեծացնել կամ փոքրացնել, և համակարգիչը կվերահաշվարկի բանաձևերը՝ տեքստը ցուցադրելու համար։
Խնդիրն այն է, որ տառատեսակը վերահաշվարկելիս համակարգիչը պետք է որոշի, թե որ պիքսելները ներառի, որոնք՝ ոչ։ Դրա համար պատասխանատու են հարթեցման ալգորիթմները․ եթե դրանք լավն են, ապա տեքստը գեղեցիկ տեսք կունենա, եթե ոչ, ապա ոչ։ Եկեք նայենք տարբերակները։
ԱՌԱՆՑ ՀԱՐԹԵՑՄԱՆ (հակաալիզացման )
Վերցնենք վեկտորային տառատեսակը և դրա վեկտորները ծածկենք պիքսելների ցանցի վրա։ Կանոնն այսպիսին է ՝ եթե վեկտորն ամբողջությամբ ծածկել է պիքսելը, այնտեղ նկարեք սև կետ։ Եթե ամբողջությամբ չի ծածկել պիքսելը, ապա կետը սպիտակ է։ Այսպիսի պատկեր կստացվի՝

Կոպիտ կառուցվածք և արտեֆակտներ հակաալիզացման բացակայության պատճառով։
Այստեղ խնդիրը միայն նրանում չէ, որ տառերն ունեն սուր եզրեր և սանդուղքի էֆֆեկտ։ Վատ նորությունն այն է, որ այդ ազդեցություններն անկանխատեսելի վայրերում են։ Տառերի որոշ մասեր ավելի հաստ են, մյուսները՝ ավելի բարակ և ամբողջը պատահականության սկզբունքով։
ՀԱՐԹԵՑՈՒՄ
Պարզ հարթեցմամբ ալգորիթմն ավելացնում է կիսատոններ․ եթե վեկտորը ծածկում է պիքսելը 50 %-ով, ապա այս պիքսելը սև կդառնա 50 %-ով։ Որքան քիչ է վեկտորը ծածկում պիքսելը, այնքան ավելի բաց է։ Քանի որ բոլոր պիքսելները փոքր են, աչքը, հաճախ, չի տարբերում դրանք և սկսում է նկարն ավելի հարթ ընկալել։

Եթե ուշադիր նայեք, երկրորդ գիծը կարող է հարթ և սահուն թվալ։
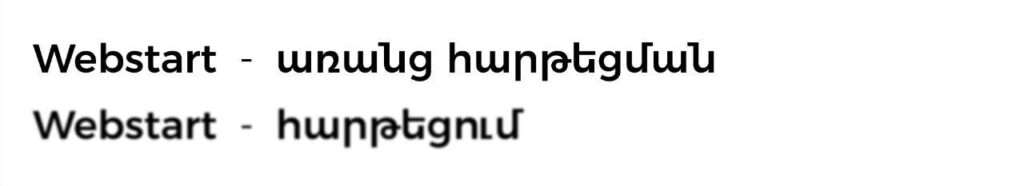
Կախված գործակիցներից և ալգորիթմի պարամետրերից, նույն վեկտորային պատկերը կարելի է հարթել տարբեր ձևերով։ Դուք չեք նկատի տարբերությունը, եթե այս տեքստերն առանձին տեսնեք, բայց եթե դրանք կողք կողքի դնեք, ակնհայտ կլինի։
Կախված գործակիցներից և ալգորիթմի պարամետրերից, նույն վեկտորային պատկերը կարելի է հարթել տարբեր ձևերով։ Դուք չեք նկատի տարբերությունը, եթե այս տեքստերն առանձին տեսնեք, բայց եթե դրանք կողք կողքի դնեք, ակնհայտ կլինի։

Hinting
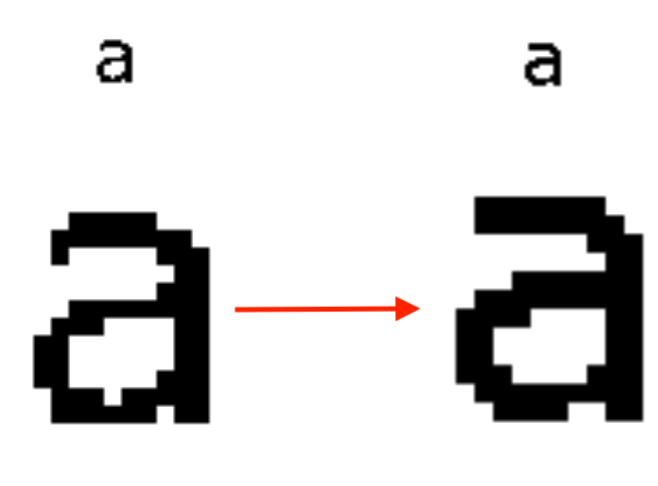
Հարթեցմանը զուգահեռ, ծրագրավորողները փորձել են խնդիրն այլ կերպ լուծել՝ ձախ ու աջ տեղափոխելով պիքսելները, որոնք ակնհայտորեն աղավաղում են տառը, չնայած, որ համապատասխանում են բոլոր բանաձևերին։ Սա, արդեն, բարդ խնդիր է․ յուրաքանչյուր տառի համար նշվում են այն տարածքները, որտեղ ինչ-որ բան կարելի է տեղափոխել կամ ավելացնել՝ տառատեսակի կոկիկ տեսքի համար։ Սա ավելի պատկերավոր կարող եք տեսնել նկարում։

Ձախ կողմում <<а>> տառն է , առանց Hinting-ի, իսկ աջում՝ Hinting-ով։ Տառատեսակը դարձավ ավելի ուղիղ և հեշտ ընթեռնելի, սակայն համաչափության խնդիր կա․ բոլոր խտացումները դարձան նույն չափի, իսկ տառի պոչը կորավ վերևում։ Այս տեխնիկան, հաճախ, օգտագործվում էր ավելի հին էկրանների վրա, որտեղ պիքսելային կիսատոնները կառավարելու միջոց չկա։
Հարթեցում և Hinting
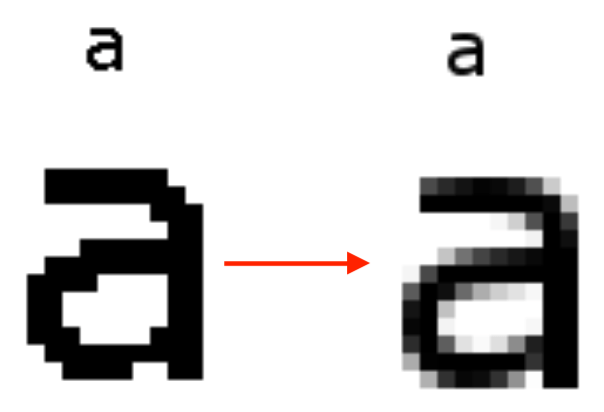
Այնուհետև ինժեներները որոշեցին համատեղել հարթեցման և Hinting-ի տեխնիկաները։ Սա բարելավեց որոշ տառերի պատկերումը։ Հարթեցումը պատասխանատու էր կիսատոնների համար, իսկ Hinting-ը որոշում էր ինչը որ կողմ տեղափոխել՝ տառի ձևն ավելի բնական դարձնելու համար։ Օրինակ, տեսեք նույն տառը Hinting-ով հարթեցումից առաջ և հետո։

Ենթապիկսելային հարթեցում
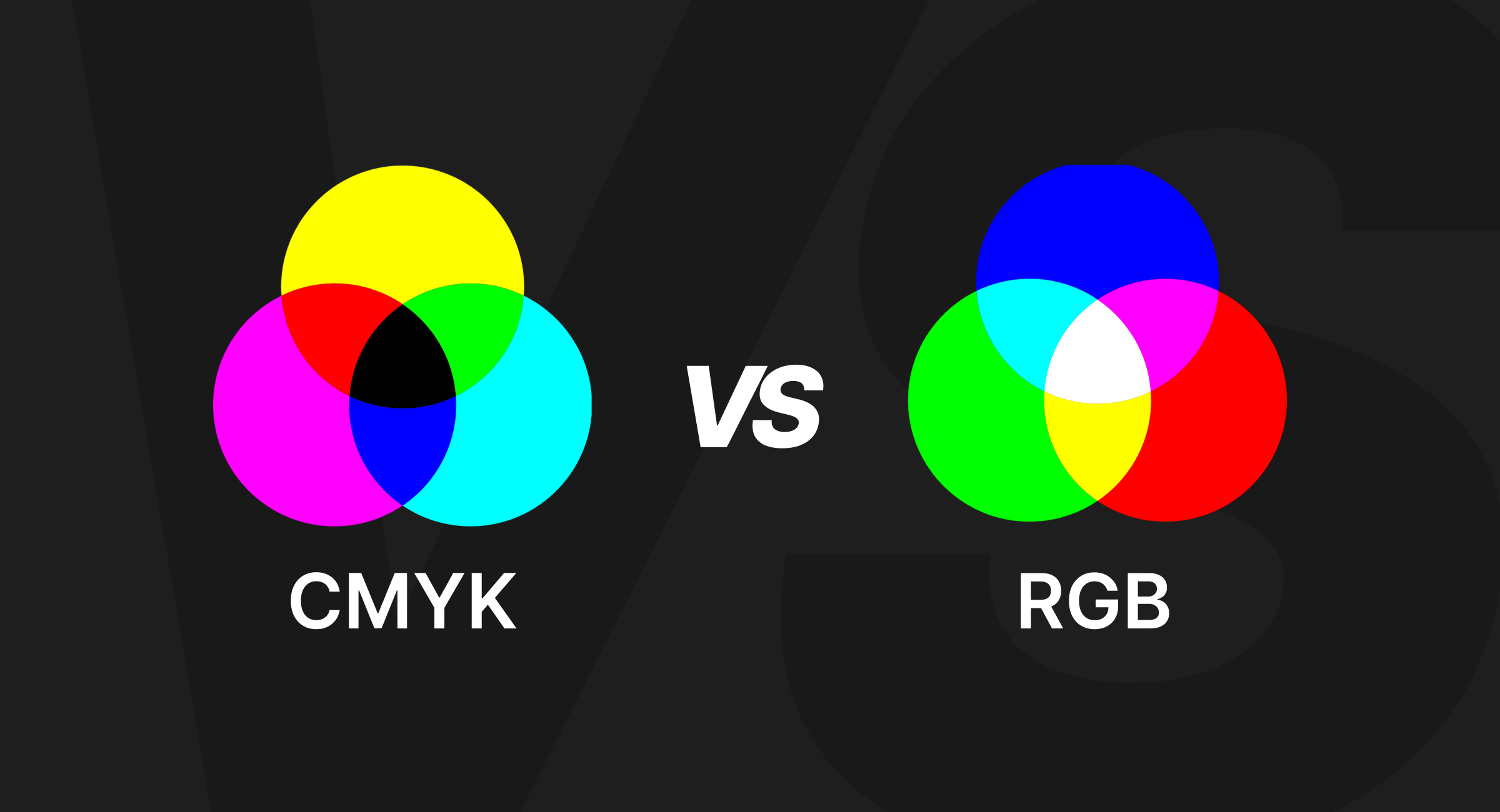
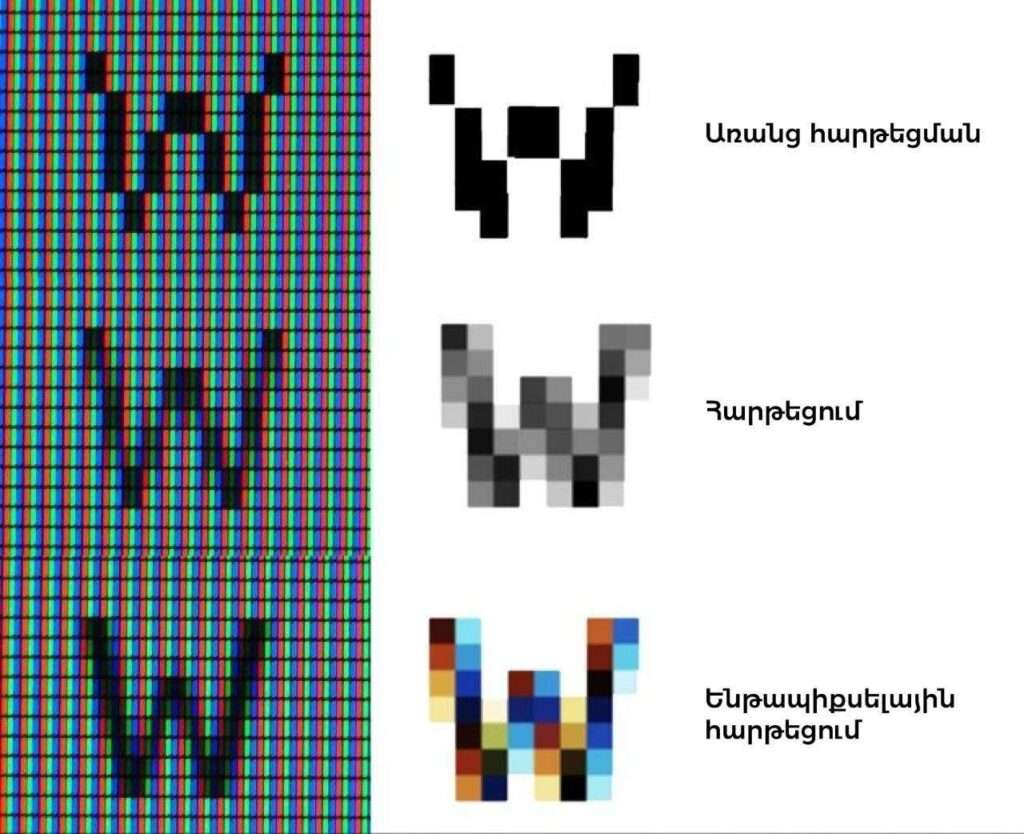
Սա ամենաթարմ մոտեցում ն է ՝ հարթեցում պիքսելների միջոցով։ Ենթապիքսելն այն է, ինչից կազմված է պիքսելը, կարմիր, կապույտ և կանաչ բաղադրիչները։ Եթե կարմիր պիքսել է անհրաժեշտ, ապա մեկ կարմիր ենթապիքսել միացված է, իսկ մնացածը չեն վառվում։ Եթե անհրաժեշտ է մանուշակագույնը, վառվում են կարմիրն ու կապույտը , իսկ սպիտակ գույնի համար պետք է վառվեն բոլոր երեք պիքսելները։
Պիքսելներ և ենթապիքսելներ ցուցադրման տարբեր մատրիցաներում
Ենթապիքսելների հարթեցման իմաստն այն է, որ կարող ենք ավելացնել պիքսելի մեկ երրորդը ամբողջի փոխարեն։ Սա տառն ավելի բնական կդարձնի։ Ահա մեկ օրինակ ՝
Տեքստ բարձր լուծաչափով (high resolution) մոնիտորների վրա։

2000-2010-ական թվականներին խոշոր էկրանների ստանդարտ չափն էր 72 դյույմ։ Սա բավական էր պատկերին մոտ կես մետր հեռավորությունից նայելու համար։ Բայց, երբ սմարթֆոններում օգտագործվում էր նման էկրան, պիքսելները տեսանելի էին, քանի որ հեռախոսը մենք ավելի մոտ ենք պահում մեր աչքերին։ 2010-ին Apple-ն առաջինն էր, որ սմարթֆոնի մեջ ներմուծեց բարձր լուծաչափով 326 դյույմ էկրան։ Դա արվել է, որպեսզի մարդիկ չնկատեն պիքսելները, երբ էկրանը պահեն աչքերից 20-30սմ․ հեռավորության վրա։ Տարբերությունն ակնհայտ էր․
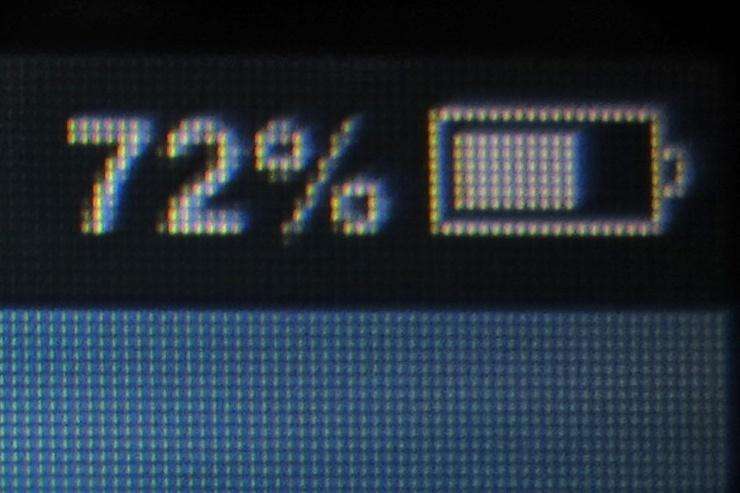
Ստանդարտ 72 դյույմ էկրան

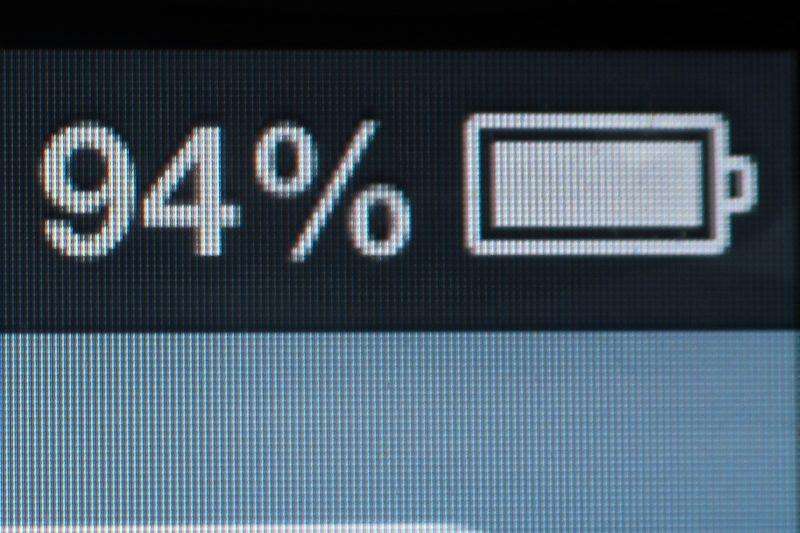
326 դյույմ Retina- էկրան

Նմանատիպ էկրանները տեղադրվեցին բոլոր սմարթֆոնների և պլանշետների վրա: Այժմ, նույնիսկ, դյուրակիր համակարգիչները, հաճախ, օգտագործում են 200 դյույմ լուծումներ։ Արդյունքում, այժմ էկրանի պատկերն ավելի լավ տեսք ունի․
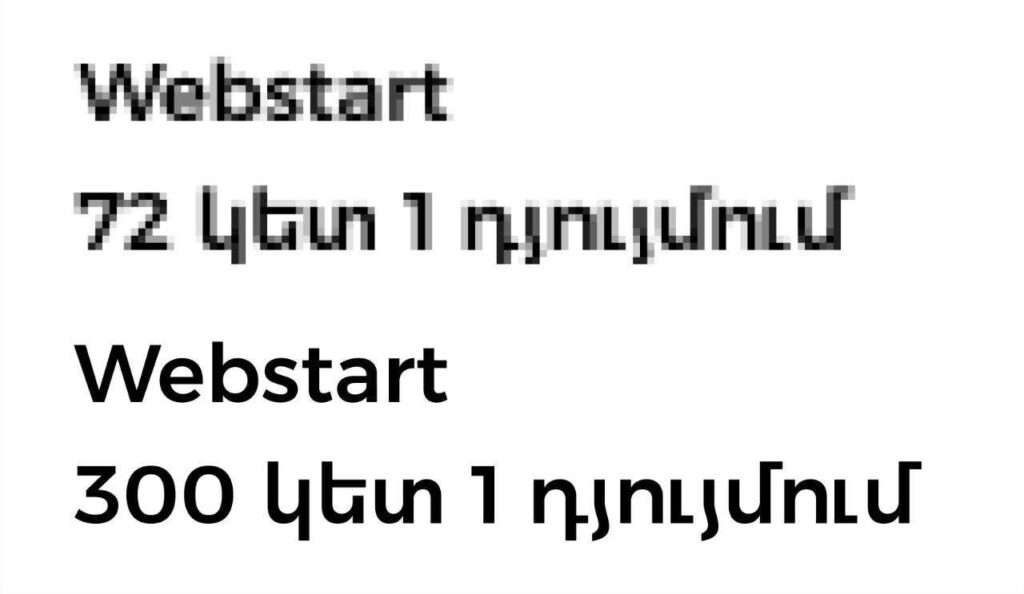
Նույն գրառումը Photoshop-ում 72-ից 300 միավոր է վերահաշվարկվել։ Ստացվեց, որ մեկ հին պիքսելի համար այժմ կա 16 նոր միավոր։

Տառատեսակների մշակման և կատարելագործման արդյունքում նոր հորիզոններ բացվեցին նաև թվային ոլորտի մասնագիտությունների համար՝ գրաֆիկ դիզայն, վեբ դիզայն, վեբ կայքերի պատրաստում և այլն։